A content slider is a helpful tool in web design for highlighting images, delivering a message, and enticing a user with animated elements. On a home page, a content slider can deliver lots of information in a limited space.
Here is a list of content sliders to display images, video, or HTML content. There are standard sliders to customize with themes, animations, and style elements. There are also alternative sliders to display images in interesting ways. All of these content sliders are free, though some also offer premium versions.
Zoom Slider
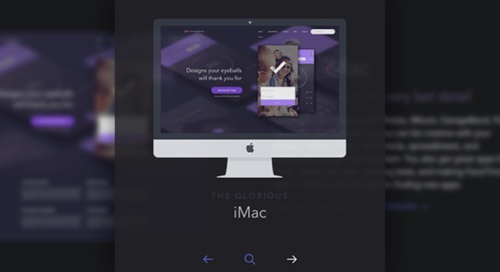
Zoom Slider is a simple content slider with zoom functionality. Each slide has a predefined zoom area to calculate the appropriate scale value for a fullscreen fill. Once the zoom icon is clicked, the zoom area and the page are scaled, creating the illusion that the viewer is approaching the item.
—
Elastic Content Slider
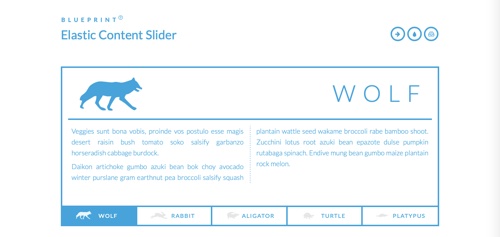
Elastic Content Slider is a simple and responsive jQuery content slider. It has a sliding area for content and a tab-like navigation at the bottom. Every list item is a slide with a corresponding link element in the navigation.
—
Turntable
Turntable is a responsive jQuery slider to rotate through a list of images as your mouse or finger sweeps across the container, similar to a digital flipbook made with JavaScript. All you need is a set of images and jQuery.
—
Nivo Slider
Nivo Slider is a popular content slider, used by over 1.2 million sites. It comes in a standalone jQuery version and in a WordPress plugin. Nivo Slider features a selection of ready-made themes and image transition effects. Customize what you want to showcase on individual slides.
—
FlexSlider
FlexSlider is a responsive jQuery slider toolkit from WooCommerce. Supported in all major browsers, it offers horizontal and vertical slide, as well as fade animations, custom navigation options, and touch-swipe support.
—
Glide
Glide is a JavaScript ES6 slider and carousel. It’s lightweight, flexible, fast, and designed to slide. Plug in your own modules for additional functionalities.
—
bxSlider
bxSlider is a responsive, jQuery content slider. It features horizontal, vertical, fade modes, small file sizes, and many configuration options. Slides can contain images, video, or HTML content.
—
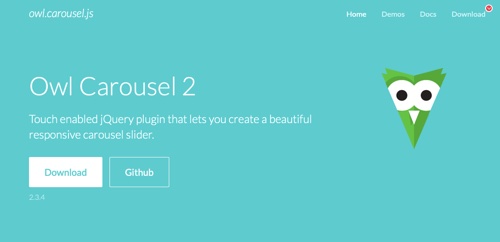
Owl Carousel
Owl Carousel is a touch-enabled jQuery plugin to create a responsive carousel slider for, especially, mobile browsing. With over 60 options for customization, it’s suitable for advanced and novice users. Owl Carousel supports modular plugin structure; remove unnecessary plugins or create new ones.
—
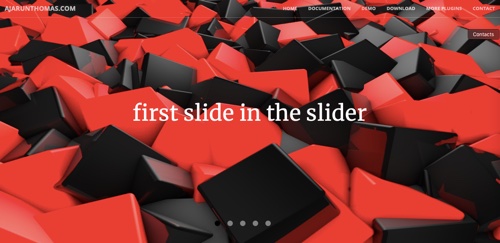
ajSlider
ajSlider is a slideshow jQuery plugin, suitable as the main banner for your web pages or an image gallery. Set the height and width of the slider to your requirement, or, otherwise, let it automatically calculate the size from the images. Enable or disable the automatic slideshow action.
—
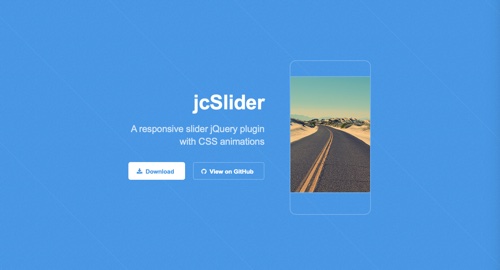
jcSlider
jcSlider is a responsive slider jQuery plugin, with CSS animations (rather than jQuery) to maximize performance. It’s responsive and comes with more than 60 effects.
—
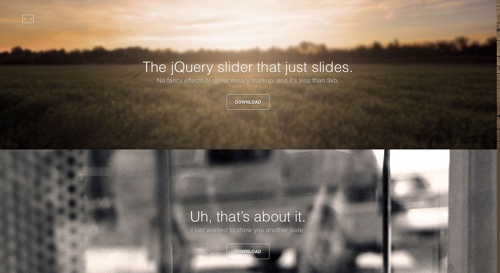
Unslider
Unslider is a lightweight, responsive jQuery slider. Change, add, and remove as much CSS per slide as you want, but there is a barebones required style. Unslider is lightweight for sliding only, but it does come with a range of options, such as animation speed and delay.
—
Tiny Circleslider
Tiny Circleslider is a lightweight circular slider-carousel. It provides developers with a unique alternative to standard carousels. An interval can be set to slide automatically.
—
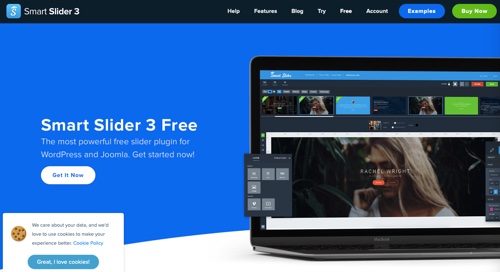
Smart Slider
Smart Slider is a free plugin for WordPress and Joomla. Create beautiful sliders and tell stories without any code. Start with a blank slider or choose from a variety of templates. Enhance your slider with layers. Edit every heading, text, image, button, or video by selecting it and applying the customization options. Add YouTube and Vimeo videos as layers just with few clicks.
—
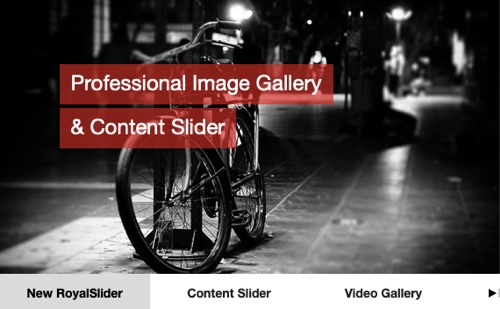
RoyalSlider
RoyalSlider is an image gallery and content slider plugin, which comes in jQuery and WordPress versions. Every slider template is responsive and touch-friendly. It features over 50 customizable options, four skins, nine templates, video support, and more. RoyalSlider appears on popular brand and organization sites such as Diesel, Peugeot, Audi, Twitch, Ralph Lauren, and NYC.gov.
—
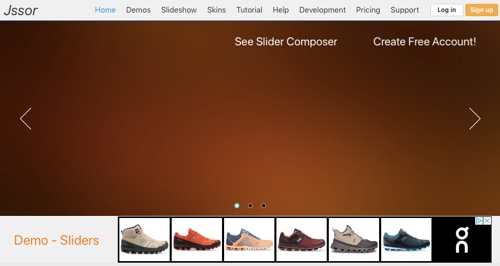
Jssor
Jssor is a touch-swipe image carousel with over 200 slideshow effects. Jssor Slider is responsive and optimized for mobile browsers. It offers jQuery and jQuery-free versions, both with slideshow and caption-slide animation. There’s also a premium version for $15 per year.
—
Master Slider
Master Slider is a free, responsive image and video slider for WordPress. It supports touch navigation and comes with eight starter templates, six interactive transitions, timer and user-interface controls, loop and linear sliding, and more.